I’ve done it! I’ve moved from Processing to p5.js to Phaser, now. After doing the p5.js tutorials, it seemed like there were few enough differences that I ought to move on to Phaser. My pace has slowed down a bit because of other responsibilities and, well, the fact that it turns out that I was very, very spoiled by Daniel Shiffman’s Learning Processing book. Holy cats, Shiffman! Would you please teach me all future programming things forever?! The Phaser documentation, in comparison, and other library documentations are really pretty horrible. Although I’m told that, in comparison to still other libraries, the Phaser documentation is abundant and clear and wonderful. So it goes.
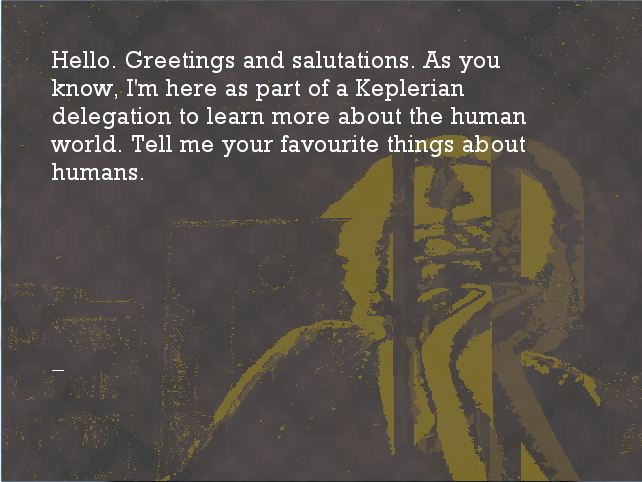
Naturally, the introductory tutorial for Phaser is a one-screen platformer, something I can make in five minutes in Construct 2. It was essential that I find a project that would keep me engaged and motivated to learn, something like the Earth Twin project for Processing (although Processing is pretty appealing all on its own, I needed to find a project that used its more unique affordances, and that turned out to be computer vision stuff). We came up with the idea that I could combine the Tracery library by Kate Compton with Phaser in order to make something interesting.
So. That project.
I should start by saying that if this were a short story, or any kind of writing, I wouldn’t be touching it before at least a year or two from now, at minimum. It’s possible that a lack of clarity and perspective about the event will interfere with trying to fictionalize/make art about something that’s happening to you right now… It’s raw and tender. And sure, that can make great art, and people do this about their lived (with no fixed end point) experiences all the time. But, as a general rule, I don’t. I don’t really make personal games and if I do involve my own experiences (as one must, to a degree), it’s fictionalized and years after the fact.
Tom, my husband, is leaving for RCMP Depot Training on April 17th. This is a good thing! He made his first steps towards applying something like three years ago now, and he’s finally made it in. The steps to get here were endless. He’s put in a huge amount of work. He’ll be great at being an RCMP officer and jobs with the benefits and pay and other opportunities that this offers him (us) really don’t exist anymore.
However, I have known Tom for basically a decade, and in that time, the longest that we’ve been apart is when I went to Europe last spring for 46 days. He’ll be gone for six months! And afterwards, the chances of him moving back to Montreal is almost exactly zero. I’m a first-year PhD student – I’ll be in Montreal for years yet, and even when I’m done the things that require me to be physically present in the city, the truth is that the community here is unique and supportive in ways that don’t exist in any other Canadian city. Fully 75% of the postings are in the West, with only 25% in the East, so there’s not even a particularly good chance that he’ll be close enough for me to easily visit. They are supposed to take your family situation into account – they want your posting to be mutually beneficial to you and to them, but it’s a lot of uncertainty to have thrown into our lives. The RCMP tells you not to interrupt your life plans and to go on as if you’ll never get it (and when you consider that it took him three years to get in, one definitely could finish a graduate degree in that time, if not a PhD).
The time that he has left in Montreal before leaving coincides with the end of the semester at Concordia and, as a result, all of my deadlines. So, while I would normally a) not make a game about my personal life and b) would definitely not make it while whatever is happening is still in progress, this is all that I can think about right now. It’s taking up a huge amount of my headspace and emotional energy, and many of these deadlines can’t be moved (end-of-term work, TA responsibilities, public talks, conferences, a book chapter). So, in order to deal with it, I’ve decided to make my final project for this class about it. The hope is that it’ll allow me time to think even as I do all the other things that need doing.
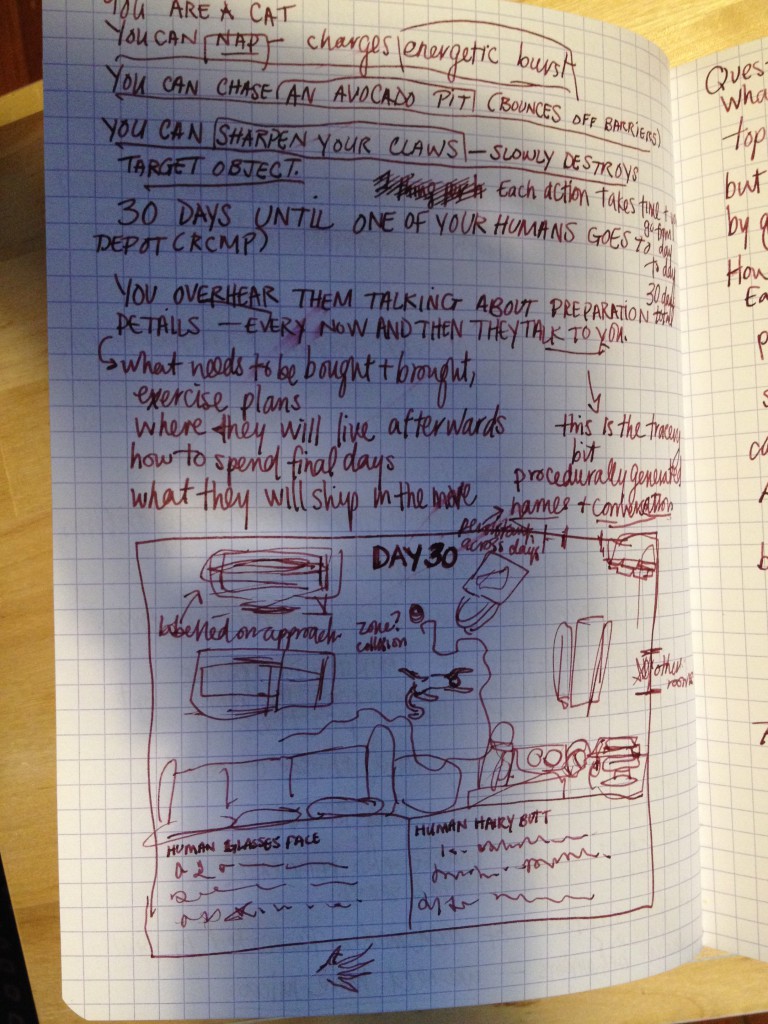
THE GAME:
This is a game about juxtaposition and duration. It’ll take place over the course of 30 days (roughly a month), which is the amount of time that Tom had between finding out he was accepted and going to Depot and the time that he would be starting there. The genre that I’m aiming for is characterized by an account of events determined by a period of time, exemplified by books like One Day in the Life of Ivan Denisovich by Aleksandr Solzhenitsyn. In writing workshops, we often referred to it as the “a day in the life of” technique. The juxtaposition part is because this’ll be 30 days in the life of our cat, doing cat things (like playing with toys, destroying the furniture, napping), placed alongside procedurally-generated conversations (using Tracery) about topics that Tom and I (or people in similar situations to us) would have to discuss in this limited time-frame.
At first, I thought that I would have one top-down view and that would be the end of it, but then I thought about Molleindustria’s Unmanned which I think is an entry into my “day-in-the-life-of” game genre. The different scenes and perspectives in the game are really nice and very cinematic. Maybe that’s something that I can make work for me (although it will of course be more work). One thing that I like about this game is that the actions that the player has control over (with the radio, with smoking, with playing games with the main character’s child) are symptomatic/revelatory of the character’s internal life and affect the story, without allowing the player to overtly make decisions about the path of the story. The causal link between the two is vague in a satisfying way.
Rilla (Khaled) also pointed me to The Cat and the Coup yesterday, which I’ve downloaded but haven’t yet had the chance to play. I plan to play it as soon as possible.
Art-style-wise, I again do like Unmanned‘s style. I’m used to animating with PyxelEdit but I also like the sort of cut-out minimalist collage style of things like the Fiasco books. Here’s the cover of a Fiasco playset that my brother and I recently made for my friend Allison:
I might go with this kind of style, but I’ll have to figure out a different animation/spritesheet making program. Help and suggestions would definitely be appreciated. I might experiment with OpenToonz but I’m worried about the learning curve in the short amount of time that I have to make this first version of the game. Hey, there’s of course nothing stopping me from working on it after I’ve turned it in for class! I will check it out and see if it’s simple enough (apparently there are a few stability issues).
So far, I’ve got a very basic Tracery thing working in a Phaser tutorial. More as it happens!