This series of posts recounts the development of I WILL MAKE YOU A BETTER PERSON, a research-creation process talk presented at CGSA 2019. For this project, we began with the idea that we might be able to teach each other valuable game design skills without putting undue pressure on one another. Our collaborative process ended with revelations about the powers of group care, quitting, and nail salons. In our first post, we discussed the beginning of our project in terms of a research-creation framework that prioritized open interpersonal communication and group care as a creative factor. In today’s post, we go over the “slow jam” method of making Polished.

After weeks and weeks of prolonged, intense dialogue, we all felt the need to develop a game that touched on our themes. But, predictably, we all felt like we wanted some distance from our issues as well. We began brainstorming with a “20 in 20” session, where each team member puts 20 ideas down on paper in 20 minutes. This technique is commonly used to spark creativity: put down an idea every minute, no matter how unreasonable or unfeasible or unrelated, and see what shakes out of your head. While we had many good ideas (and many hilariously terrible ideas, to be sure), we were more attracted to those that gave us some emotional space–the small, silly, or lighthearted ideas. We settled on one concept that seemed manageable to make and quick and fun to play, but still subtly touched on one of our broader themes: the difficulty of self-care. We hit on the idea of the nail salon as a space of luxuriant self-care that nonetheless exists in a small box, and is also reliant on the necessity to stay absolutely, stressfully still. We wanted our nail polish simulator to highlight this paradox humorously–a game where it’s impossible to “get it right,” but you’re rewarded as if you always did things perfectly anyway. When it came time for us to develop our idea, we found ourselves turning to an established creative method of game making: the game jam.
Game jams are focused occasions of game iteration and development. They are called a “jam” because just like a band jam session, creativity and experimentation are uniquely encouraged. As a collective we decided to employ this method, but with a twist; our game jam would be a slow jam, one where we would permit as much time as needed (within reason) to make our game. We were inspired to try a slow jam format after some of us attended similar game jam events in the Montreal game dev community, particularly those run by Game Curious. But none of us had ever made something together before in this formation, and not all of us had totally complementary skillsets. To manage an intensive development process without falling into the problematic dynamics that process can create, we divided responsibilities around two overlapping concepts: bottomlining and captaining.
Bottomlining comes out of anarchist activist groups as a way to ensure goals are met without resorting to hierarchies of command. From the CrimethInc. website: “For affinity groups and larger structures based on consensus and cooperation to function, it is essential that everyone involved be able to rely on each other to come through on commitments. When a plan is agreed upon, each individual in a group and each group in a cluster should choose one or more critical aspects of the preparation and execution of the plan and offer to bottomline them. If you’re operating the legal hotline for your group during a demonstration, you owe it to them to handle it even if you get sick.” Essentially, bottomlining means that each element of a project has someone taking responsibility. Captaining is similar to this, though nowhere near as robustly theorized–the captain of a specific area isn’t necessarily responsible for doing all the labour, but is responsible for delegating subtasks, staying on top of the workflow, and communicating where the work area is at with the rest of the team. By adopting these methods and incorporating them into our larger game design document, we were able to keep things moving without over extending ourselves.

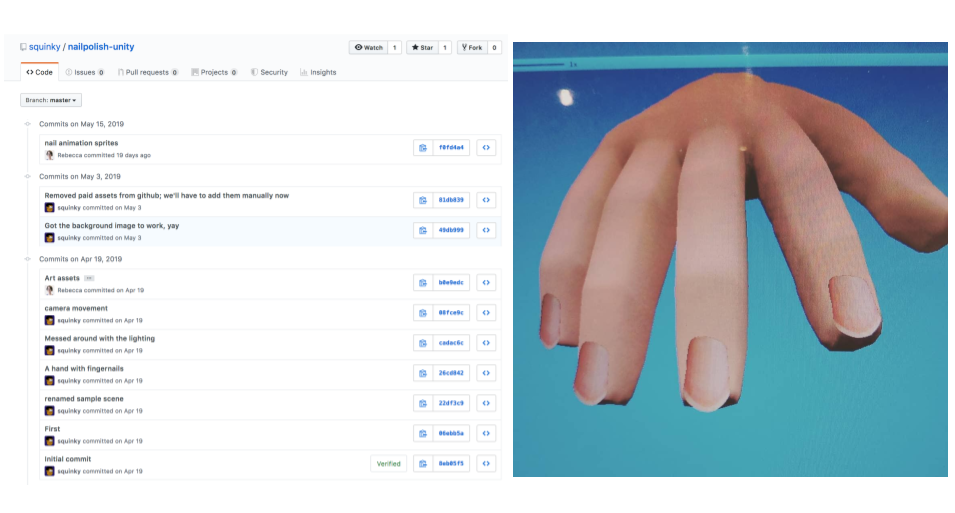
Our first prototype was started in the game engine Unity. Game engines are software programs that enable faster game-making because they already provide the user with pre-created code, physics, 3D rendering, and more. While we had initially thought that adopting Unity as our making tool would help as work faster, we found that it actually placed an undue burden on our coding captain Squinky, who ended up having to do most of the code-heavy labor. After some frustration, Squinky then decided to switch to making a much simpler 2D game in Javascript using the HTML5-based CreateJS library, with which they were more familiar. This meant that the project took days to finish, rather than weeks, which made having a finished project ready for CGSA a much less stressful prospect. It also let us give the game a cute, 2D, handmade aesthetic!
The game we created is played with a computer and mouse. Players select a nail polish color by clicking on one of our seven rainbow colored bottles located at the bottom of the screen. The mouse is then used to carefully paint an onscreen hand by clicking and dragging over its nails. The nail brush is “realistically” uncooperative, making a professional polish job a hard won victory. When satisfied with their glamorous manicure, players click the “finish” button… only to be rewarded with one of several manicure stock photos we found for the end screen.
In our next and final post, we will discuss our presentation of Polished at CGSA 2019, and what we learned from our fellow researchers and attendees.