Now that the Pixelles Incubator is over, and that we’re about to show the games next week, I’ve been thinking about the experience. Off the top of my head, it’s hard to say what I learned. However, since I kept a record of my progress each week and uploaded work-in-progress versions of the game to the internet, I do have something concrete to look back on and tell me what actually happened while I was busy not noticing.
In case you haven’t heard anything about this yet, there’s an information page here at the Pixelles website, and I’ll tell you a little bit about my project. I made a game called Diver Quest, where the player is a scuba diver who wants to dive safely but also take advantage of the most opportunities possible while under the water. Players interact with wildlife and their environment to gain a score, and they can also collect lost objects that other divers have left behind, which is just generally a nice thing to do. The lost objects, however, are cumbersome, and so having them depletes the player’s air more quickly. The diver’s goal is to leave the dive site with at least 500 psi of air, which is a safety margin just in case something were to go wrong, and to follow the diver’s motto: Take only pictures, leave only bubbles. That means cleaning up lost diving equipment and not interfering with the environment.
An archive of my weekly posts and those work-in-progress games is available here, where this post will also be eventually archived.
The things that seemed insurmountable challenges at the beginning of these six weeks are now a matter of course. In the first two weeks, everything in Stencyl was a struggle. Everytime that I wanted to create an event, I thought that I would have to reinvent the wheel. Once I discovered StencylForge and understood the syntax of Stencyl, especially in regards to what types of events I should be creating (trust me, there’s a huge difference between ‘When Creating’ and ‘When Updating’), things started to fall into place. I started to be able to predict problems in advance within my events, and to be able to fix them before I even tested out the game.
One of the most fascinating revelations for me was learning why, especially in programming (not that pulling blocks around in Stencyl is on the level of the amazing programmers that are out there), there’s a way to do things that works, and a way to things that’s the right way to do things.
My “favourite” bug was where I realized that my character wasn’t getting damaged by an object, checked the settings, and realized that there was a time period where the player was invincible after being damaged. Since my “air” is technically a modified HP bar that is decreased every second by a damage command, my character was constantly invulnerable to all other forms of damage – including, it turns out, damage that should have been happening at a timed interval to decrease the air bar. Once I made the character vulnerable again, it turned out that not only the rate at which she was being damaged was far too fast, that rate was getting exponentially faster because, instead of a time event, I had the damage as a ‘when updating’ event. Her air was depleted in seconds, and it took me about two days to figure out what to do about it. But I did figure it out, so, for me, it was a bug that allowed me to gauge my own learning curve, my own progress.
My least favourite bug is one that I have no idea how to fix, and seems to be inherent to the fact that Stencyl is flash-based. When I sent my game off to Pixelles, half of the features of the game didn’t work in the .swf but worked fine if tested through Stencyl in-browser. I have no idea why this is and there’s no mistake in my code…It seems that it’s just one of the idiosyncrasies of what’s an otherwise pretty decent tool for a beginner who wants to make games but doesn’t know how to code and it’s available for mac and PC (since I use both interchangeably but don’t have a windows emulator on my mac, this was important to me). The basic version also happens to be free. So while I’m definitely not trying to knock the software that allowed me to make a game, this bug was a total mystery to me and I have no idea why it happens. We got around this by means of a cheat: I sent the entire Stencyl project over to the ladies at Pixelles and they were very good about it.
This is almost my first game: as it turns out, I ended up participating in Global Game Jam 2013, and made a game as part of a team. I started this game first though, and it’s my first solo game. Global Game Jam turned out to be a huge boon to me, because, at GGJ, I learned the basics of how to mix sound there, and how to use the texture stamp tool in Photoshop. These skills made Diver Quest much better, because without them, Diver Quest would have had no sound and a much less nice level background.
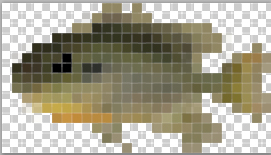
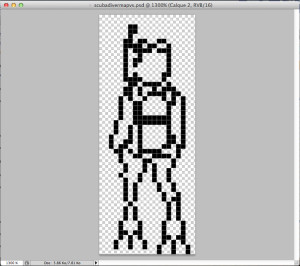
This game also used almost none of the skills that I would have expected to be my talents as a game maker: I’m a writer, so I thought that I would have used that much more than I did. There is one screen that’s rather text-heavy, which is the instructions page. I also love to draw, but the aesthetic that I chose to go with was 16-bit, so I didn’t end up doing a lot of character sketches or concept art – I just drew my pixel art directly into photoshop. I really like the aesthetic – drawing fish and safety cones pixel by pixel was a fun experience. Designing a simple pixel-version of a diver was also a challenge that I gleefully accepted. Most of the equipment is pretty accurate, in the end.
I think that spending so much time with one game, it becomes difficult to judge it for yourself. I would love to hear some opinions about the game – if you’re in Montreal, you should consider coming out to the showcase. If you aren’t, after the showcase I’ll be finding a place to host the game online (assuming that I find a way to upload it as a .swf where the regions work!).
You can expect to hear more from me about the actual showcase experience! With photos!