 This past November, Instagram added a new accessibility feature to its popular social media platform: the ability to create photo descriptions to benefit blind or low vision users. This “alt text” can be added manually as a post is being crafted or can be automatically generated by an AI using advanced object recognition software. This development follows in the footsteps of Facebook and Twitter, who provide alt text functionality through both their apps and websites.
This past November, Instagram added a new accessibility feature to its popular social media platform: the ability to create photo descriptions to benefit blind or low vision users. This “alt text” can be added manually as a post is being crafted or can be automatically generated by an AI using advanced object recognition software. This development follows in the footsteps of Facebook and Twitter, who provide alt text functionality through both their apps and websites.
Although many are quick to dismiss these types of features as being limited in their appeal, it is important to remember that there are roughly 500,000 blind or partially sighted Canadians who can benefit from alt text and other accessibility considerations. Alt text is an especially important thing to keep in mind for scholars working with games, film, and other media, who tend to lean quite heavily on visual content. So, I thought I’d take a moment to discuss the importance of alt text on social media and some simple tips for using it effectively.
What is alt text?
At the most basic level, alt text is an attribute within an image’s HTML code that is used to describe its content and function on a website. The alt text of an image serves two primary functions:
- When an image cannot be displayed for whatever reason (e.g. the image file is no longer available), the alt text appears and describes to the user what image should be occupying the empty spot.
- Screen readers – accessibility software for blind and low vision users – will detect alt text and read it aloud, providing a concise description of the image.
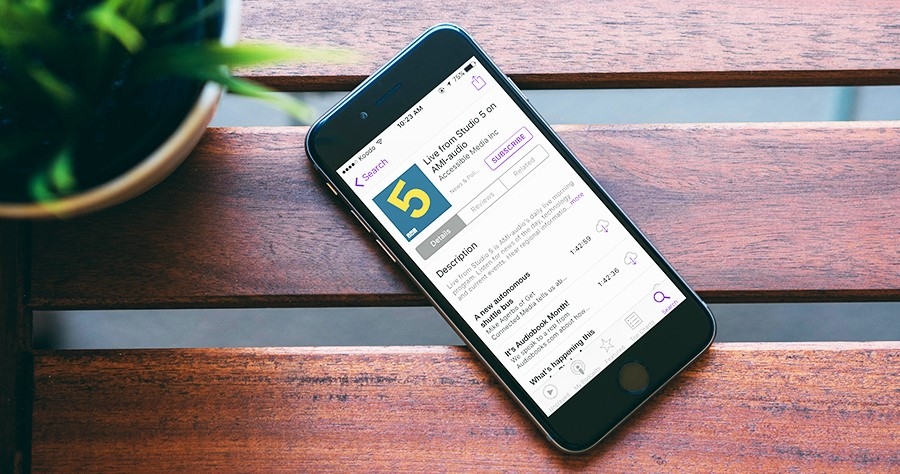
Alt text generally contains a short description of the image in question. As an example, I’ve sourced a photograph from the Accessible Media Inc website. In this blog post, which focuses on their podcasting platforms, the AMI team added a simple line of description in the HTML code to detail the contents of a promotional photograph.

<img src=”phone.jpg” alt=”An image of an iPhone with the Live from Studio 5 podcast stream open on the iTunes Podcast App”>
Although the alt text is not displayed to user by default, it can be accessed using a screen reader or simply by hovering a mouse over the image. In a sense, the alt text is tucked away, but easily accessed when needed.
How do I add alt text to my images?
Although rooted in HTML, adding alt text on social media platforms doesn’t require any coding knowledge or advanced technical skills. Once you have activated and accessed the feature, you can simply type into a text field to add a description to an image. Below, you can find the full instructions for Facebook, Twitter, and Instagram:
- Facebook: https://www.facebook.com/help/214124458607871?helpref=faq_content
- Twitter: https://help.twitter.com/en/using-twitter/picture-descriptions
- Instagram: https://help.instagram.com/503708446705527
How do I write alt text?
The most intimidating aspect of crafting alt text, however, isn’t usually the technical execution. Most commonly, people struggle with the wording of the alt text itself. As we live in a world of essentially infinite images, it can be difficult to determine what the best approach is for any given photograph. Here are some simple guidelines that you can use to get started:

Keep It Short
|
|
|
Additional benefits of alt text
In addition to increasing accessibility, alt text also has some secondary benefits. As mentioned earlier, alt text serves as a safety net for when images cannot be displayed. By adding alt text to your website, you can ensure that visitors will at least have a description of a photograph even if the original file disappears. Additionally, images that contain alt text tend to be better suited for Search Engine Optimization (SEO). Consistently using alt text on your blog or social media account can make your content more visible across the web. Writing alt text can also be a lot of fun, allowing you to paint a picture of a photograph you’re sharing with your friends and followers.
This has been an incredibly broad overview of a small aspect of web accessibility, but if you’re interesting in learning more I invite you to visit W3’s accessibility guidelines. You can also check out the CNIB and Accessible Media Inc for more resources concerning blind and low vision Canadians.

 Don’t Oversimplify
Don’t Oversimplify Identify Important Elements
Identify Important Elements